
Jaká technologie nakonec ovládne multimédia na internetu? Podobně jako u souboje formátů Blu-Ray a HD DVD máme příležitost sledovat duel dvou konceptů. Komerční řešení si s otevřenou myšlenkou však jen tězko poradí.
Opravdu. Víceméně jednotná implementace napříč prohlížeči a obecné přijetí HTML5 se blíží nezadržitelně do cíle. Hnací silou je otevřená a tedy bezproblémová koncepce podporovaná klíčovými prohlížeči. Dozrává tak nový standard HTML5 a CSS3, který udělá radost kodérům i designérům. Je jednoduchý a umí vše, co je potřeba.

Zpět ke kořenům
Esencí, která se knihou nese, je poznatek, že audio a video v „nových“ formátech bude na webu konečně běžnou součástí, a to i mimo weby zaměřené výhradně na mediální obsah. Ve většině případů si nebudete muset vypomáhat Java Scriptem ani technologií Flash. Přesto v knize najdete kapitolu, která se podrobně zabývá konverzí do vhodného formátu. Flash budete také stále potřebovat v případě sofistikovanějších interakcí a animací. Každopádně HTML5 se snaží pokrýt všechny důvody, které nyní vedly k Flashi jako alternativě. Jinými slovy, něco jako DVD menu v HTML5 ještě bez pokročilého scriptování nevytvoříte, ale budete hodně blízko.
Žhavé novinky v CSS3
CSS3 přináší mnoho inovací – například vícesloupcovou sazbu a podobně. My se primárně zaměříme na ty, které se týkají formy audio a video obsahu.
— border-box
dokážete mnohem lépe ovládat obdélníkové elementy, margin a padding
— border-radius
zaoblení rohů, které už mnoho z nás používá, se stane standardem
— transition a transform
bezproblémová manipulace s „čímkoliv na stránce“. Otáčení, natahování, průhlednost. To vše i s možností použití plynulého průběhu ze stavu A do B za čas T. IE tyto definice však prozatím nepodporuje.

Titulky a jiné transkripce
V tomto směru je v knize popsána aktuální situace. Avšak úroveň imlementace v prohlížečích ještě není konečná. Vypadá to, že se hlavním uznávaným souborem pro webové titulky stane WebSRT, což není nic jiného než klasický formát SubRip SRT striktně v kódování UTF-8.
Další kouzla
Samozřejmě HTML5 samo o sobě neřeší komplexnější animace a manipulace s mediálním obsahem. Ale poskytuje k tomu mnohem sofistikovanější platformu. Pokud ovládáte JavaScript, bude pro Vás kniha skvělým zdrojem inspirace.
Zabývá se totiž jak interakcí webové stránky s videem a audiem, tak i dalšími možnostmi optimalizace výkonu (technologie Web Workers) a vizuální manipulace, jako jsou filtry v reálném čase (Canvas), ořezy videa pomocí SVG grafiky nebo sestavení vlastních ovládacích prvků respektujících design webu. Ukazuje také blízkou budoucnost v podobě API, díky kterému můžete například převést audio do vizuální formy (vlny nebo spektrální analyzér).
Zdroj informací
K sepsání tohoto článku jsem vycházel z knihy HTML5 – audio a video, kompletní průvodce vydané nakladatelstvím Zoner Press. Kniha je souhrnným technickým soupisem aktuálních možností a dokončované specifikace jak HTML5 tak CSS3. Osobně považuji knihu za stručný úvod do tématu a pro tento účel je výborným nakopávačem.

Otevřené finále
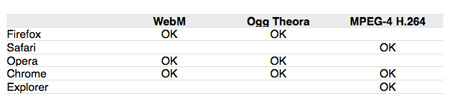
Pokud se zaměřím na aktuální nejistoty, tak klíčová je neshoda na jednotném formátu videa. Prozatím totiž žádný formát není podporován všemi prohlížeči. Z těch je na tom nejlépe Chrome, který podporuje všechny tři finálové formáty, tedy Ogg Theora, MPEG-4 H.264 a WebM.
Naštěstí HTML5 nabízí řešení ve formě značky <source>, kde i pro jedno video dokážete nadefinovat odkazy pro více formátů, a prohlížeč si tak zvolí ten, který podporuje.

Tabulka: Podpora formátů v prohlížečích
HTML5 ještě není v úplně definitivní verzi, to se očekává v průběhu let 2011/2012. Nezapomeňte, že dostupnost technologie a masové rozšíření jsou od sebe občas roky daleko. Takže než se do HTML5 a CSS3 vrhnete, je dobré si provést analýzu rozšířenosti dané technologie mezi uživateli vašeho webu. A současně se mrknout, jak se nové vlastnosti HTML zobrazují v nejběžnějších prohlížečích. Prozatím prostě nežijeme v dokonalém světě, takže testujte a čtěte aktuální informace na webech www.jakpsatweb.cz a www.zdrojak.cz.
Pokud si už nyní chcete vyzkoušet animovat v HTML5/CSS3 a kódování není vaší zálibou, pak doporučuji vyzkoušet nástroje jako www.animatable.com, www.sencha.com/products/animator a nakonec jeden zajímavý český nástroj na webu piffle.abdoc.net.
 HTML5 – audio a video
HTML5 – audio a video
Kompletní průvodce
Autor: Silvia Pfeiffer
Formát: 168 x 230
Počet stran: 352
Vydavatel: Zoner Press
Cena: 341 Kč
Zdroj a foto:
Vítek Válka
Vítězslav Válka
https://www.designportal.cz/knihy-casopisy/flash-versus-html5-souboj.html
07.11.11