Tento návod by měl pomoci všem, kteří mají za úkol vytvořit flash banner, který bude fungovat v reklamních systémech. V úvodní části je vysvětlen smysl používání proměnných a v další části je pak velmi podrobně a krok po kroku popsán způsob vložení proměnné do banneru. Na konci článku je ke stažení HTML soubor k otestování vašich bannerů.
Trocha z historie aneb proč vlastně proměnnou do banneru vkládáme
U bannerů v reklamních systémech je třeba sledovat kolik lidí na daný banner kliklo. To lze měřit pomocí speciální URL adresy, která započítá v reklamním systému proklik a poté uživatele přesměruje na cílovou stránku. V dobách animovaných GIF bannerů bylo snadné tuto URL vložit přímo do HTML a byla tak nezávislá na banneru. S příchodem flash bannerů však nastal problém. URL, na kterou flash banner odkazuje totiž musí být vložena přímo do banneru. V banneru je však, jak už jsme si řekli, třeba mít speciální URL, kterou však tvůrce banneru znát ještě nemůže, protože ji vygeneruje teprve samotný reklamní systém po vložení banneru. Naopak člověk obsluhující reklamní systém nemá kapacity ani možnosti na to, aby URL do každého banneru vkládal. Začarovaný kruh dalo by se říct.
Potom však nějaká chytrá hlava vymyslela systém, kdy se do banneru vloží pouze proměnná, která si svoji hodnotu vezme z HTML stránky do které je banner vložen. V praxi to pak vypadá tak, že do banneru je vložena například proměnná „clickthru“. K této proměnné je pak přímo v HTML přiřazen speciální odkaz z reklamního systému, který zajistí jak započítání prokliku tak přesměrování na cílovou webovou adresu. Tím bychom v ideálním případě mohli skončit, ale happyend se nekoná.
Problém nastává v okamžiku, kdy máte proměnnou do banneru vložit. První vaše otázka asi bude: Jakou tu proměnnou mám do banneru vložit? Odpověď není jednoduchá. Vzhledem k tomu, že neexistuje žádný úzus v tom jaká proměnná se bude v reklamních systémech používat ani v tom jakým způsobem se bude do banneru vkládat, řeší si každý server tento problém po svém. V technické specifikaci media plánu (v ideálním případě ji máte) se pak dočtete, že některé servery používají proměnnou clickthru, některé clicktag, některé to píšou clickTAG a u některých serverů se vkládá ještě další proměnná „clickTarget“, kterým řídí do jakého okna by se měl odkaz otevřít. Jako tvůrci banneru by jste vždy měli mít přesnou informaci o těchto proměnných.
Co je tedy třeba vědět předem?
Pokud připravujete bannerovou kampaň, pak v ideálním případě dostanete, jako součást media plánu, technické specifikace jednotlivých serverů. Tam se, kromě rozměrů a datové velikosti, dočtete že skript, který máte do bannerů vložit vypadá například takto:
on (release) {
if (clickTAG.substr(0, 5) == "http:") {
getURL(clickTAG, "_blank");
}
}
Tento skript v podstatě říká, že server používá proměnnou „clickTAG“, odkaz otevře do nového okna a URL v parametru clickTAG musí začínat znaky „http:“. Ta poslední podmínka je tam kvůli bezpečnosti. Tento kód používá například AdWords Googlu. Podobné skripty by jste našli i u ostatních serverů. Ještě pro příklad uvedu jaký skript používají servery z rodiny Seznam.cz:
on (release) {
if (!_root.clickthru && _root.clickTag) {
_root.clickthru = _root.clickTag;
}
getURL(_root.clickthru, _root.clickTarget);
}
Tento skript, kromě předání proměnné „clickthru“, pracuje i s proměnnou „clickTarget“, kterou řídí, do jakého okna se po kliknutí na banner otevře odkaz.
Co dělat když nevím nic
Dost často se setkávám s tím, že žádnou technickou specifikaci nedostanu. Potom je třeba se ptát. V podstatě vám bude stačit, pokud se vám podaří zjistit název proměnné, jakou server používá a do jakého okna se má odkaz otevřít. Nejčastěji se vám dostane odpovědi, že proměnnou používají „clickthru“ či „clicktag“ (pozor na velká a malá písmena, na velikosti záleží) a že se má banner po kliknutí otevřít do nového okna (což pro vás znamená použití parametru „_blank“, do stejného okna by to pak byl parametr „_top“). Podle těchto informací už si pak snadno můžete upravit kód, který jsem zde vložil jako první ukázku.
Takto tedy může vypadat kód, pokud budeme používat proměnnou „clickthru“ a banner se bude otevírat do stejného okna:
on (release) {
if (clickTAG.substr(0, 5) == "http:") {
getURL(clickthru, "_top");
}
}
Samozřejmě, že toto není jediný způsob jak lze správně kód do banneru zapsat. Sám jsem viděl i používal několik variant, tento způsob mi však přijde dobrý vzhledem k zabezpečení problému s podstrčenýmJavascriptem místo URL adresy a navíc je tento kód doporučován i společností Adobe.
Jak kód do banneru vložit
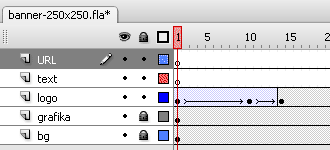
Kód tedy znáte a teď jde o to jej vložit do banneru. Budete k tomu především potřebovat zdrojový soubor banneru (většinou se jedná o soubor s příponouFLA ). Soubor si tedy otevřete. Doporučuji si vytvořit v hlavní scéně novou vrstvu, která bude umístěna co nejvíc nahoře nad všemi vrstvami. Vrstvu si pojmenujte například „URL“.

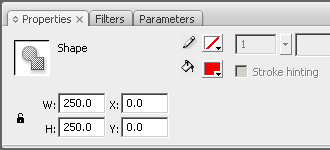
Klikněte na symbol obdélníčku a ve scéně nakreslete jakoukoli barvou jakýkoli obdélník. V paletce Properties změňte jeho rozměr na stejný jaký má váš banner. Předpokládejme například 250 x 250 px.

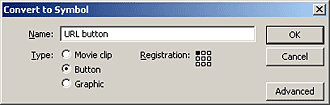
Klepněte v paletce tools na šipku a poté si klepnutím označte obdélník. Stiskněte klávesu F8, čímž vyvoláte dialog ve kterém vyberte možnost „Button“ a potvrďte. Tím jste vytvořili tlačítko, na které pověsíme zadaný kód.

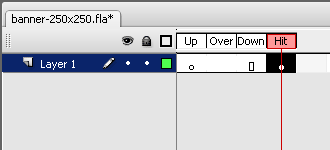
Klikněte na obdélník čímž se dostanete do jeho editace. V horní části by jste v tuto chvíli měli vidět na časové ose pouze 4 políčka. Klepněte na první z nich a táhnutím přeneste jeho obsah do čtvrtého políčka s názvem „Hit“. Toto políčko označuje aktivní plochu tlačítka, která při finálním exportu není viditelná. První tři políčka by měla zůstat prázdná.

Klepněte vlevo nahoře na položku „Scene 1“ čímž se dostanete zpět do hlavní scény. Obdélník nyní změní svoji barvu na světle modrou, to je čistě označení průhlednosti. Při exportu se tato modrá nebude zobrazovat. Tlačítko je nyní třeba umístit přesně přes celý banner. Klepněte prosím na tlačítko a v paletceProperties nastavte položku X a Y na hodnotu „0“.

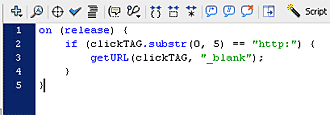
Ujistěte se, že máte označené tlačítko, pro jistotu na něj klepněte ještě jednou. Stisknutím klávesy F9 vyvoláte paletku Actions. Zkopírujte si například z této stránky kód:
on (release) {
if (clickTAG.substr(0, 5) == "http:") {
getURL(clickTAG, "_blank");
}
}
a přes klávesy CTRL + V jej vložte do paletky Actions. Tím je vložení kódu hotovo. Banner uložte a vyexportujte výsledný SWF soubor.

Jak banner otestovat
Před odesláním banneru na server bychom měli ještě otestovat, že jsme kód do banneru vložili správně. Lze toho docílit velmi jednoduše a to tím, že si vytvoříte jednoduchou HTML stránku, ve které proměnnou do banneru předáte.
Testovací HTML stránka, kde budeme testovat správné vložení proměnné „clickthru“ by mohla vypadat například takto:
<html>
<body>
<object classid=“clsid:d27cdb6e-ae6d-11cf-96b8-444553540000″ codebase=“http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0″ width=“250″ height=“250″>
<param name=“movie“ value=“banner-250×250.swf?clickTAG=https://www.designportal.cz/“ />
<embed SRC=“https://www.designportal.cz/banner-250×250.swf?clickTAG=https://www.designportal.cz/“ width=“250″ height=“250″ />
</object>
</body>
</html>
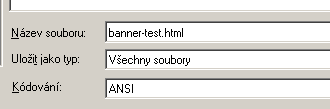
V této HTML stránce testuji funkčnost proměnné předáním parametru URL stránek Design portálu. Červeně vyznačené jsou části kódu, které budete pravděpodobně měnit pokud se váš soubor bude jmenovat jinak či budete mít jinou proměnnou, cílovou URL atd. HTML kód si zkopírujte, vložte například doNotepadu a uložte jako soubor s příponou HTM, například „banner-test.htm“.

Další požadavky na banner
Kromě požadavku na správně vloženou proměnnou se můžete setkat ještě s dalšími jako je například verze flash playeru, 1px linky kolem banneru, zákaz opakování animace atd. Vše záleží od požadavků toho serveru, na kterém bannery poběží, proto je dobré předem si vyžádat veškeré technické požadavky aby jste se pak vyhnuli předělávání banneru.
Doufejme, že vám tento návod alespoň trochu pomůže ve vytváření bannerů pro reklamní systémy. Pokud by jste narazili na nějakou nepřesnost či něco co vám v návodu chybí, napište mi, není problém tento návod upravit dle vašich požadavků.
Martin Kalda
https://www.designportal.cz/navody-tutorialy/jak-vytvorit-banner.html
04.07.07