Asi nebudu jediný, kdo skicáky pro designéry dlouhodobě přehlížel. Raději jsem používal čtverečkovaný papír či s dobrou vůlí recykloval jednostranně potisknuté papíry, jež zase při konzultaci s klientem nepůsobí moc profesionálně. Přesto jsem si na skicáky „pro mobilní a webové návrháře” od Workbook.cz, které mi před pár týdny dorazily k recenzi, rychle zvykl.

Zdroj: workbook.cz
Podrobné informace o skicácích si snadno zjistíte na webu. Ve zkratce obsahují:
Skicák pro web – viewport s rastrem o celkové šířce 1040 px + 4 menší na druhé straně.
Skicák pro responsive web – viewport s rastrem o celkové šířce 1200 px s vyznačeným předělem po 240, 320, 480, 768 a 1024 px) + 4 viewporty zařízení (iPhone, iPad, Android tablet) na druhé straně.
Skicák pro mobil – 3x viewport iPhonu s rastrem o celkové šířce 320 px.
Přečtěte si také:
Digitální lahůdky: Provětráme automobilky. Palec dolů dostává Škoda Auto
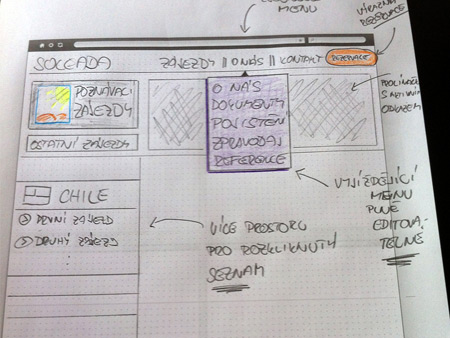
Proč dobrý skicák potřebujete
Pokud navrhujete mobilní aplikace nebo weby, bez skicáku s reálným 1:1 rozměrem displeje se prostě neobejdete. Nechcete přeci kreslit něco, co pak bude díky své velikosti nečitelné či nepoužitelné. Pryč je tak čas, kdy jsem si dle vystřihnutého kartonu hezky předkresloval viewporty iphonu na papíry, či je tisknul. To samé platí i pro weby – skicák má šetřit čas abyste se nemuseli zabývat počítáním čtverečků a vyznačováním viewportu na čtverečkovaném papíře.
Jeho přidanou hodnotou je fakt, že své čmáranice můžete prezentovat alespoň trochu ve stylu (což je výhoda pro ty, co se za svou výtvarnou nevzdělanost trošku stydí – jako třeba já). Jako web designer musím kreslit responsive web minimálně pro základní šířky 1000, 768, 320(640). Když k tomu přičtu ještě řadu pracovních verzí a různých experimentů, jsou často výsledkem desítky počmáraných papírů, do kterých ale, pokud chcete být přesnější, nemůžete čmárat jen tak.

Zdroj: workbook.cz
16px rastr nemusí vyhovovat každému
Všechny typy skicáků mají společný vytečkovaný rastr, kde jeden čtverec představuje 16 px. Ptáte se proč 16 pixelů? Obvyklé rozměry viewportů zařízení jako 240, 320, 480, 768 jsou totiž 16 pixely dělitelné. Zdá se to tedy jako logický krok. Bohužel nepatřím mezi ty, kterým 16 px vyhovuje. Při wireframingu se totiž buďto nesoustředím na přesnost a vyhovuje mi bílý papír, na který poté zhmotňuji svou fantazii bez omezení, nebo se na přesnost soustředím a používám čtverečkovaný papír, kde pro mě jedna buňka představuje 10 či 20 px. Osobně by mi tak Workbook pro lepší orientaci a přesnost daleko více vyhovoval s buňkami po 20 px, ve které jsou velmi lehce vyznačeny 10px mezery.

Zdroj: workbook.cz
16px rastr nemusí vyhovovat každému
Co se mi líbí:
fakt, že tři druhy A4 skicáku kvalitně pokryjí všechna obvyklá zařízení (web, iphone, ipad, android tablet),
druhá strana s rozšířeními (více menších oken, viewporty pro tablety),
reprezentativnost a dostatečný prostor na poznámky kolem,
kontrast mezi viewportem a zbytkem papíru, který je lehce zatmavený,
prostor pro název projektu, datum a verzi,
drobnůstky jako vyznačené lomy stránek a středy.
Co se mi nelibí:
chybějící informace o vytečkovaném rastru (rozměr čtverce jsem si musel spočítat, jelikož o něm nikde není zmínka),
16px rastr (osobně bych měl rád volbu mezi skicáky s 20 px rastrem),
skicák pro mobilní zařízení nemá druhou stranu (zde by se mi hodily 2 iphony naležato či 2 vysoké viewporty, abych mohl kreslit i věci za lomem).
Autor:
Jakub Krčmář
UX/UID se věnuje 8 let (twitter, linkedin)
Krčmář Jakub
https://www.designportal.cz/webdesign/skicaky-workbook-v-praxi.html
04.01.13